Templates
The Templates feature provides a range of pre-designed templates that can be modified using JSX and CSS editors. The changes made can be previewed in real-time, enabling developers to simulate user engagement with the profile across mobile, desktop, and tablet devices before deploying the changes to the production environment.
Below is a short guide on how to navigate and work with templates in the Porta Dashboard.

Go to the Templates section under Branding where you can view the Template List and Global CSS button.
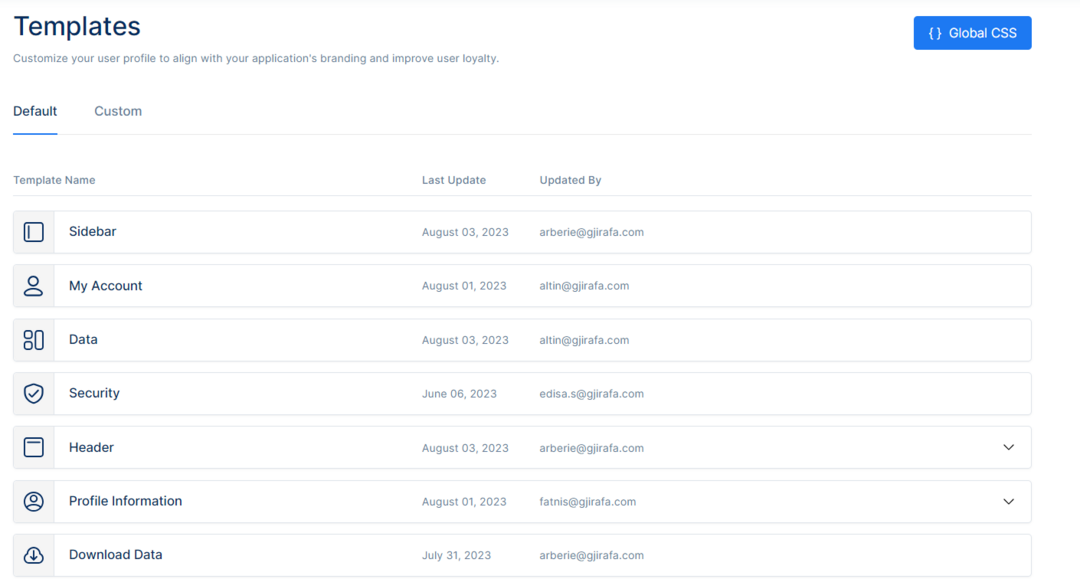
Template List
The Template list consists of a list view of the default and custom templates.
The default templates provided by Porta are Header, Sidebar, My Account, Profile Information, Connected Accounts, Data & Personalization, Download your data, Delete your data, Security, Change Password, Two-factor authentication, Recovery email, Manage Devices, Permissions.
Additionally, the custom templates created through the Models feature can also be found here.
For each template, you can view its name, last updated date, and the email address of the person who last updated it. To edit a template, click on the Edit icon and you will be redirected to the Template Overview.
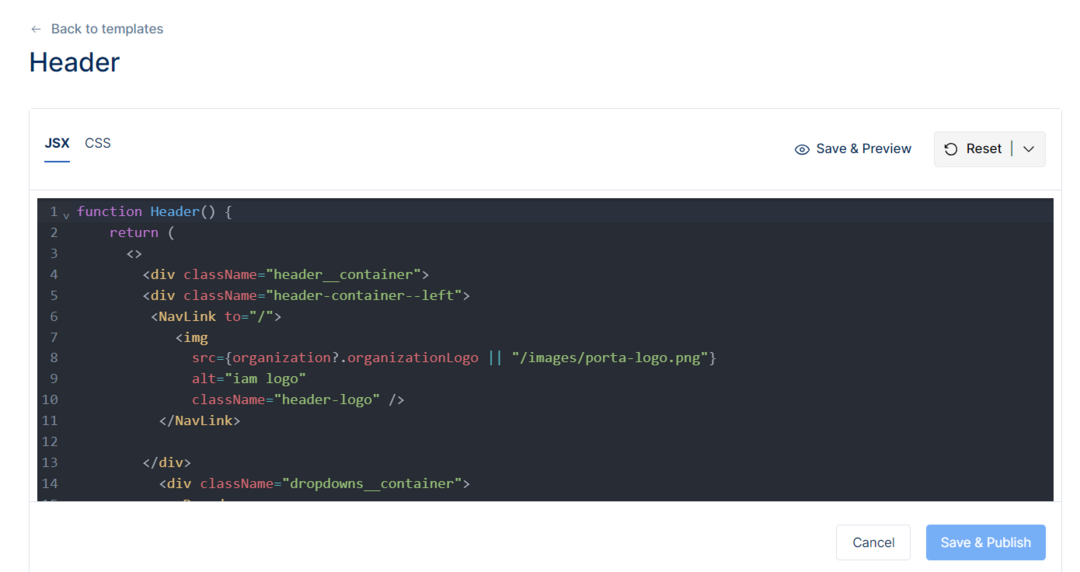
Template Overview
The Template Overview showcases the selected User Profile component’s JSX, CSS and a Preview of that component.

The Template Overview page contains the JSX, CSS editors and the Save & Preview button.
The JSX and CSS is made up of two tabs that you can move between to edit the template’s JSX or style.
The JSX tab opens a JSX editor to edit a template’s JSX.
The CSS tab opens a CSS editor to edit a template’s CSS.
The Preview is updated in real-time to show the template and changes made to it.
On click of the Save & Preview button, you will be redirected to the Preview page, where you can view the changes you have made through the JSX, CSS editors.
The preview allows the developer to interact with the displayed elements, such as clicking on buttons or filling out form fields, to simulate how the user will experience the profile.
Save the changes made to the Template or cancel them through the Save and Publish or Cancel buttons.
To save the changes made to the template, click on the Save and Publish button and confirm that you would like to save the changes.
Published changes are applied to the particular User Profile component immediately.
To cancel the changes made to the template, click on the Cancel button and confirm that you would like to cancel the changes.
To reset the template to its default state, click on the Reset to default button and confirm that you would like to reset the template to its default state that is provided by Porta.
The template is reverted to its original state and the changes are reflected on the particular User Profile component.
You can also go back to the Templates Page by clicking on the Go Back button.
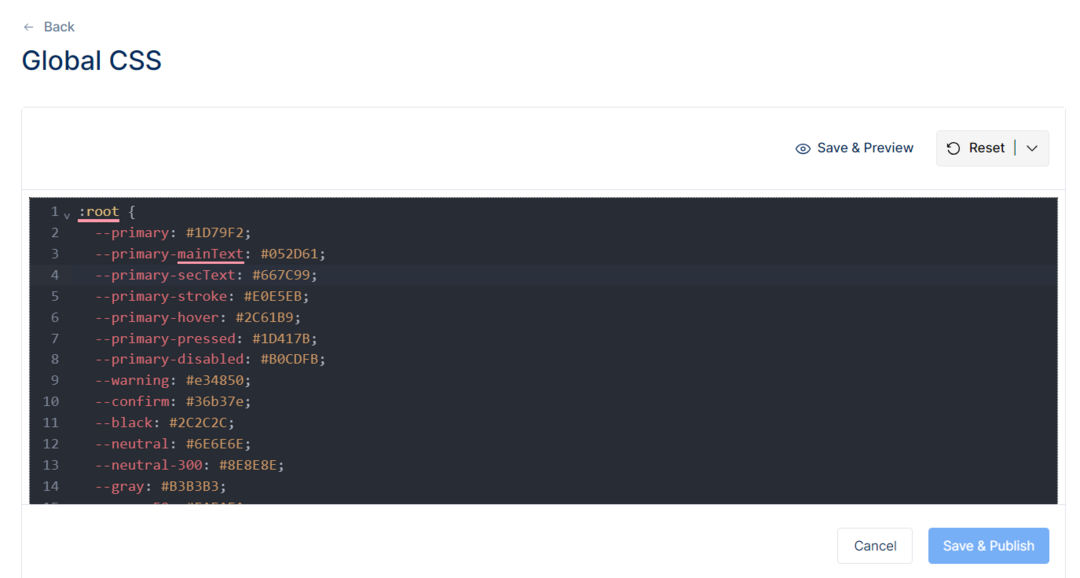
Global CSS
The Global CSS component of the Templates feature allows you to add a global CSS style that is applied to all templates.

On click of the Global CSS button, you will be redirected to the Global CSS page. The Global CSS page contains the CSS editor and the Save & Preview button.
The CSS editor provides global styles for all User Profile components.
Examples of use cases include selecting the font family, font size of different texts, and main colors of the User Profile.
The Preview is updated in real-time to show the User Profile and changes made to it.
On click of the Save & Preview button, you will be redirected to the Preview page, where you can view the changes you have made through the CSS editor.
The preview allows the developer to interact with the displayed elements, such as clicking on buttons or filling out form fields, to simulate how the user will experience the profile.
Save the changes made to the Global CSS file or cancel them through the Save and Publish or Cancel buttons.
To save the changes made to the Global CSS file, click on the Save and Publish button and confirm that you would like to save the changes.
Published changes are applied to the User Profile immediately.
To cancel the changes made to the Global CSS file, click on the Cancel button and confirm that you would like to cancel the changes.
To reset the Global CSS file to its default state, click on the Reset to default button and confirm that you would like to reset the global CSS file to its default state that is provided by Porta.
The file is reverted to its original state and the changes are reflected on the User Profile.
You can also go back to the Templates Page by clicking on the Go Back button.
